Adanya sedikit perubahan pada tampilan situs Alexa.com membuat sebagian orang bingung untuk mendapatkan widged alexa rank, maka dari itu disini saya akan sedikit mencoba menjelaskan cara terbaru memasang widged alexa rank.
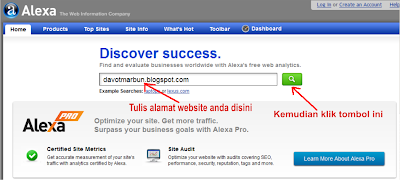
1. Buka alamat situsnya yaitu www.alexa.com, kemudian masukkan alamat website anda pada kolom pencarian dan tekan tombol kecil yang berwarna hijau perhatikan seperti gambar yang ada dibawah ini.
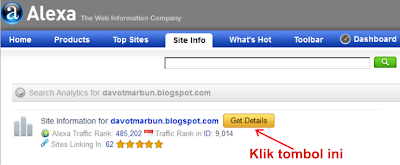
2. Kemudian tekan tombol yang bertuliskan "Get Details" seperti gambar yang ada dibawah ini.
3. Maka akan muncul tampilan seperti gambar yang ada dibawah ini, kemudian silahkan klik tombol yang bertuliskan "Get Widgets".
4. Pilihlah salah satu model tampilan widged yang akan anda pasang pada website anda kemudian klik tombol yang bertuliskan "Build Widget".
5. Kemudian pilihlah salah satu widgednya dan silahkan copy/paste script tersebut kedalam blog anda.
Mudah bukan...silahkan anda mencobanya.
Semoga informasi ini bermanfaat.
1. Buka alamat situsnya yaitu www.alexa.com, kemudian masukkan alamat website anda pada kolom pencarian dan tekan tombol kecil yang berwarna hijau perhatikan seperti gambar yang ada dibawah ini.
2. Kemudian tekan tombol yang bertuliskan "Get Details" seperti gambar yang ada dibawah ini.
3. Maka akan muncul tampilan seperti gambar yang ada dibawah ini, kemudian silahkan klik tombol yang bertuliskan "Get Widgets".
4. Pilihlah salah satu model tampilan widged yang akan anda pasang pada website anda kemudian klik tombol yang bertuliskan "Build Widget".
5. Kemudian pilihlah salah satu widgednya dan silahkan copy/paste script tersebut kedalam blog anda.
Mudah bukan...silahkan anda mencobanya.
Semoga informasi ini bermanfaat.
Update Terbaru Cara Memasang Widget Alexa Rank Di Blog








31 Komentar
makasi sob, berhasil
Balas:D
Thanks...
Balasmantap dah.. thank's om
Balasterimakasih informasinya saya juga akan coba pasang
Balasterimakasih informasinya, saya akan coba,,
Balasuntuk point no 3 barusan aku mau pasang untuk blog baru ku kok gak ada get widget ya? gmn itu?
BalasKok sekarang nda keluar "Get Widget" ya Bro, jadi membingungkan nih..he3x
BalasAlexa yg trbaru udah sulit gan.... btw thanks salam dari PulauDollar
BalasInfonya sangat bermanfaat gan. saya rasa artikel ini membuat saya lebih tahu dan lebih paham.
Balasoh iya gan perkenalkan saya seorang blogger pemula yang masih belajar tentang blog.
makanya saya semangat cari info-info lain yang mungkin saja bermanfaat buat saya peribadi.
Oh iya gan posting artikel tentang artikel ini donk.
Cara Membuat Blog dengan Blogger
Cara Memasang Animasi Burung Twitter Melayang di Blog
Cara Memasang Widget Alexa Rank di Blog
Cara Membuat About Me Di Blog
Cara Membuat Buku Tamu Tersembunyi Pada Blogger
Sepertinya artikel-artikel seperti itu banyak orang yang mencarinya.blog baru saya baru
saya posting Cara Membuat Buku Tamu Tersembunyi di Blog
Ok gan. terimakasih lagi atas infonya, semoga agan rajin updatenya dan sukses selalu.
salam kenal dari saya.
terima kasih
Balaslekonk13.com
makasih informasinya sob, kunjungi blog sy http://gudang-download-all.blogspot.com/
Balaskayaknya sekarang dah gak bisa lewat situs alexa langsung deh boss...
Balaskalo sekarang tinggal cari kode scriptnya dan ganti urlnya dengan blog kita tanpa harus daftar di alexa pun bisa
Balasnice share
Balasindomusiklover.blogspot.com
Manteeep sob artikelnya :)
BalasMantep sob untuk artikelnya, sangat membantu :)
Balasthanks buat tutornya,, sangat bermanfaat...
Balashttp://acemaxsok.com/
udah gak bisa lagi gan sekarang pake cara ini hehe
Balasada di blog saya gan kalau mau cara trbarunya
salam kenal ^^
terimakasih atas infonya kami akan lakukan di http://bantenplus.com/
Balaslagi belajar alexa
terimakasih gan atas infonya kami akan lakukan di http://bantenplus.com/
Balaslagi belajar alexa
Terima kasih Gan Informasinya.
BalasSaya coba pasang dulu di blog saya
Thanks sob, kemaren sempat lupa caranya, sekarang udah inget XD
Balasinformasi bagus,,bisa untuk melihat rank untuk blog
Balasinformasi bagus,,bisa untuk melihat rank untuk blog
Balassudah saya praktekkan ... alhamdulillah sdh terpasang wiget alexanya di blog saya ... terima kasih gan
Balasakhirnya bisa melihat alexa di blog berkunjung ya bro. https://grammatau.blogspot.com
Balaswah gan , ijin sedot , jangan lupa kunjungin serba07.blogpsot.co.id
BalasNonton Film Online Gratis http://layarlebar.tv
Balas18+
Balasok terimakasih atas informasinya mas, saya try dlu untuk pasang berhsil atau tidak..hehe
BalasPenulisan markup di komentar